关于Markdown之Typora
向Mac下优秀的Markdown编辑器致敬。
Markdown诞生自 Daring Fireball之手,点击这里可以找到最早版本的语法标准。然而,它的语法标准因解析器和编辑器而异,Typora使用的是GitHub Flavored Markdown标准。需要注意的是在Markdown中的HTML代码块可以被识别但并不会被解析和编译。同样要注意的是,保存之后的文档格式可能会对最初的编写的文档格式有所微调。
Typora编辑器设置
01. Typora主题设置
Mac左上角点Typora-偏好设置-外观设置-主题-打开主题文件夹。我目前用的是:next主题(已分享到Github,喜欢的可自取)。选的Vue模板。强大的自定义CSS功能,方便定制自己的展示,具体CSS可在里面修改。
02. Markdown块元件基础设置
- 标题:可以通过在一行的开头使用1-6个
#符号来创建标题,对应1-6个级别的标题。- 引用:Markdown使用邮件风格的
>符号来创建引用块。- ==普通清单==:输入
*清单事项1就会创建一个无序列表,这里的*符号可以用-和+代替。输入1.清单事项1就会创建一个有序列表。- 任务清单:任务清单是一种特殊的列表,列表中的事项用
- [ ]实现。- 数学公式:你可以通过使用MathJax来实现LaTeX的数学符号的表达。输入
$$,然后按下Enter键就会弹出一个支持TeX/LaTeX语法的输入框。- 表格:输入
|标题一|标题二|然后按下Enter将会创建一个有两个列的表格。表格创建之后,你会看到一个顶部工具栏也会随之出现,通过工具栏你可以实现调整大小,增添和删除表格的功能,你也可以使用。- 代码块:输入
然后按下Enter就可以。另外还可以自定义代码块的语言,只需要在``后追加输入所需要的语法名称后,我们就会通过语法高亮来实现它。- 分割线:在一空行输入
***或者---然后按下Enter可以创建一条分隔线。- 示意图:Typora支持 sequence, flowchart 和 mermaid,之后的版本将会在设置面板中实现设置。
03.实时元件设置
实时元件将会在你输入完成后立即解码和编译完成。通过鼠标移动到这些语法元件上会显示出这些元件的源码内容,下面就将逐一介绍这些实时元件。
1、链接:Markdown支持两种类型的链接:直连链接和间接链接。在上面两种链接类型中,链接文本都用
[方框]来定义。通过在[ ]后追加带有链接地址的( )来创建一个直接链接。在括号中,插入你需转到的网址链接,还可以在链接后追加一个"文本"来自定义所通往链接的网站标题,可选。内部链接:你可以把( )中的链接换成所在文档的标题,这样通过点击这个链接就能实现文档内部的跳转。————复制链接,选中要添加的文字,按Alt+K。[超链接名](超链接地址 "超链接title") [超链接名](# 文档内部标题全称) # html格式 <a href="# 文档内部标题全称">cmd+鼠标click跳转</a> <a href="超链接地址" target="_blank">超链接名</a>2、图片:图片也类似链接,但是需要额外的符号
!放置在这一行的最开头。可以使用drag&drop动作从图片文件或者网页浏览器实现插入图片的操作。随后可以通过点击图片来编辑语法的源码达到进一步修饰图片的效果。# Markdown语法,其中“图片title”可选,图片地址和“图片title”记得加一个空格  # Html,可设置center、width样式 <div align="center"> <img src="图片地址" width="700px"/> </div><br>3、表情:输出表情需要借助
:符号。偶然发现可同步Mac-iPhone手机设置的表情及字符。使用者可以通过使用ESC键触发表情建议补全功能,也可在功能面板启用后自动触发此功能。同时,直接从菜单栏Edit->Emoji & Symbols插入UTF8表情符号也是可以的。4、HTML:Typora不能使用HTML元素,但是Typora可以解析和编译非常有限的HTML元素,作为Markdown功能的补充,这些有限的功能包括:
- 下划线: <u>underline</u> - 图片:<img src="http://www.w3.org/html/logo/img/mark-word-icon.png" width="200px" />(HTML标签中的width, height 以及属于样式的width, height, zoom样式可以被识别和应用。) - 评论:<!-- This is some comments --> - 超链接: <a href="http://typora.io" target="_blank">link</a> 。大多数这些属性、样式或分类会被忽略。对其他的标签,Typora会将它们以HTML片段的形式表达。
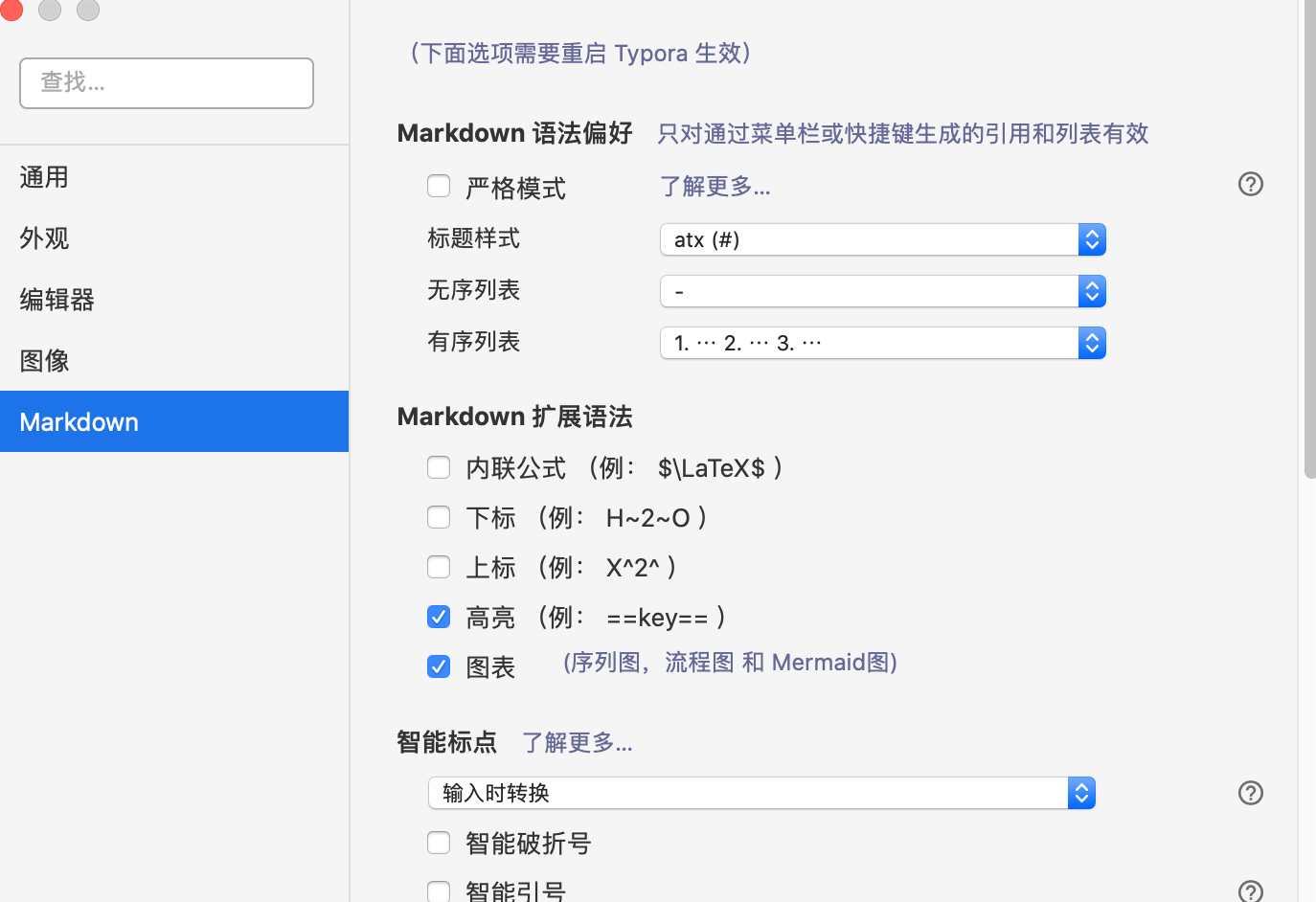
5、行内嵌数学符号:想要使用这个功能,需要在设置面板的
Markdown栏启用它。然后使用$来启动TeX命令,栗如:$\lim_{x \to \infty} \exp(-x) = 0$会以LaTeX的命令形式表达出来。6、上下标:需要在设置面板的
Markdown栏启动它,下标使用~来修饰下标文本H~2~O;上标使用^来修饰上标文本X^2^。7、自定义高亮样式:需要在设置面板的
Markdown栏启动它,之后使用==来修饰高亮文本。注意,githubpages不支持高亮语法的转义。mark { background: #FFFFFF; background-image: linear-gradient(transparent 0%, transparent calc(50% - 9px), #ffdb00 calc(50% - 9px), #ffdb00 100%); background-size: 100% 200%; padding: 0 0px; margin: 0 0px; }8、更多设置进面板查看:
04.配合jeykll设置
1、Yaml:Typora现在支持 YAML Front Matter了,在文章的顶部输入
---然后按下Enter就会创建。或者从菜单插入一个元数据块。2、目录:输入
[toc]然后按下Enter就会产生一个自动根据标题和标题等级自动创建的目录框。3、段落和行间隔:段落,顾名思义就是由一行或多行文本组成的,以段为形式的结构。在Markdown语法中,段落间以一行以上的空行作分隔。在Typora中,你只需要按一下Enter就可以插入一个新的段落。==创建一个比段落间距更小的行间距==按
Shift+Enter。然而,大多数的Markdown解析器会忽略这个方式创建的行间距,但是你可以通过在这一行的最后插入两个空格Space或者插入<br/>令解析器强制识别。4、关于图片缩放设置:默认的Markdown显示的图片太大了,可在css主题文件里加一行代码:
img {zoom: 60%;},将图片进行缩小,比例自定义。也可以在[]里任意输入字符可选择缩放比例转义为html格式。5、脚注:
脚注示范[^1],鼠标移动到“脚注符号处”用鼠标点击后会在文末自动生成脚注内容,补全脚注超链接即可。jeykll-post文章使用1、2、3标注,不推荐用①②③,貌似不支持。
6、VIM快捷键:也支持,这里不详细介绍。
PicGo及图片压缩
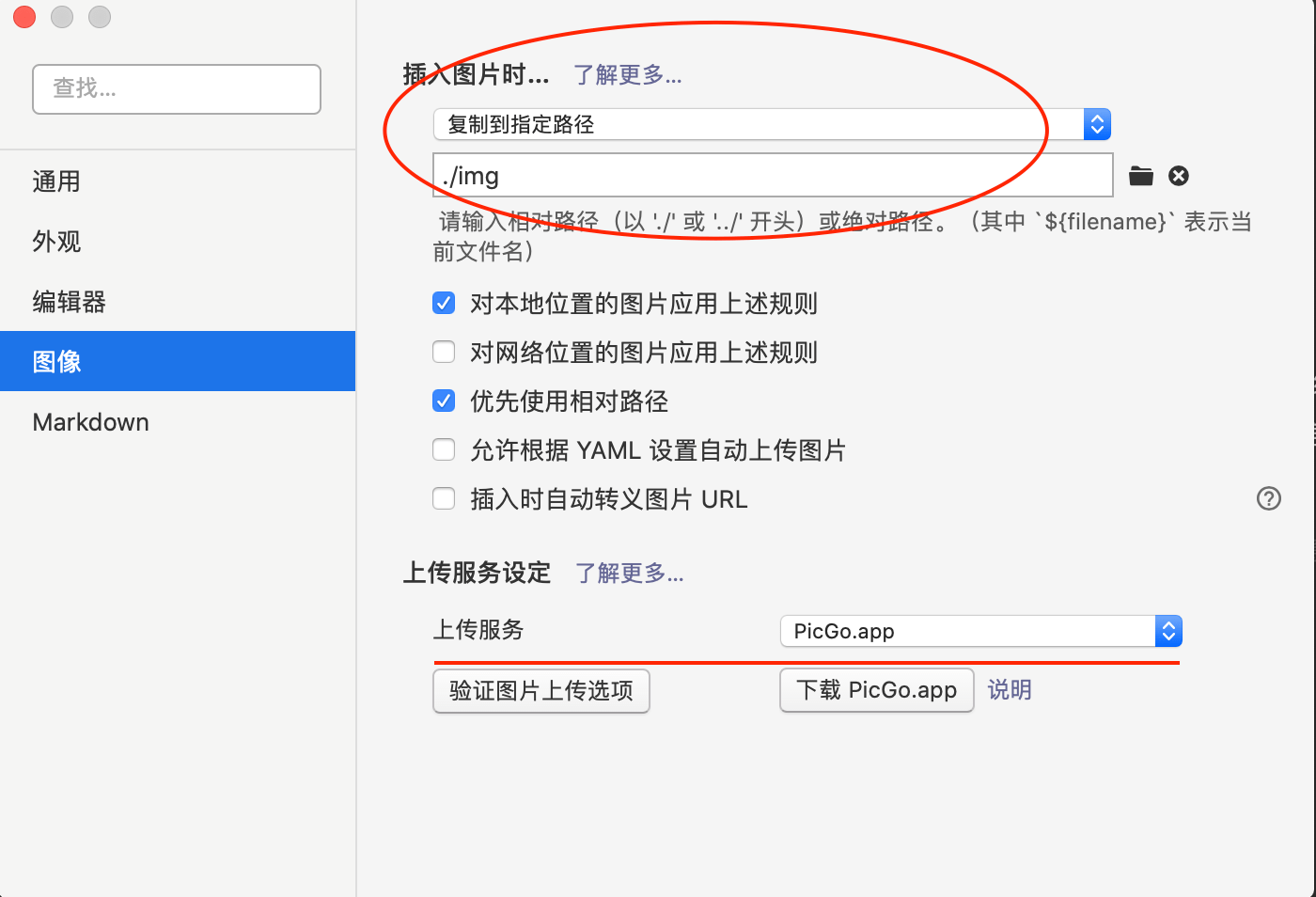
具体使用的是PicGo工具,具体使用教程见这里,PicGo同时支持图片上传压缩插件。我目前使用Typora+PicGo+阿里云OSS实现图片上传及管理功能。关于本地图片存储和阿里云OSS存储的切换如下所示:

关于压缩图片:为什么要压缩图片?因为图片太大,一来加载太慢影响体验(超过6秒访问者就走了,当然,网速快的另当别论),二来也废空间废流量。目前我在PC端最常用的压缩软件:
- 手机端最棒:将图片发到微信朋友圈然后再下载,要求不高的情况下压缩率可能是最高的。
- PC端体验最好:ImageOptim,支持 PNG/JPEG/GIF 动画,ImageOptim的压缩率最高可以到达40%左右。有macOS版,下载地址。
- 网页云端最棒: Tinypng,是一款来自国外的在线图片压缩云应用,完全免费无需注册。Tinypng采用的压缩图片方式是有损压缩,也就是说你上传的PNG图片经过压缩后,部分颜色信息会丢失。24位的PNG图片上传经过压缩会变成8位的PNG图片,70%的压缩率就是这样来的,如果仔细观看图片还是能发现和原图是有差别的,特别是渐变过渡。有macOS版,下载地址。
其它参考:
- http://Compressor.io能在线上把图档压缩,直接让你比对原始档案跟压缩后的图片间有无任何差异,支援四种格式,包括 JPEG、PNG、GIF、SVG,提供无失真和失真(降低品质)两种压缩技术。
- http://Kraken.io提供了三种优化模式:LOSSY(有损)、LOSSLESS(无损)和 EXPERT(专家)模式。免费版本,支持上传的图片为小于1MB.
- www.imageoptimizer.net可以将大体积的照片压缩成只有几百K的照片,但是质量还是不变!也就是我们常说的图片无损压缩。Image Optimizer与其他图像编辑软件最大的区别就在于它可以根据图片的色区“因色压缩”,说白一点就是颜色少的地方多压缩,颜色多的地方少压缩,以此来换回在近似画质下更小的图片体积。
易犯错Tips
1,切记在英文状态下输入语法,语法与文字之间切记留一个空格,比如标题#留一个空格再输入标题文字,方便Jekyll识别。可使用快捷键cmd+/ 切换模式查看。
更新记录
写给自己:人是会对不经常用的东西遗忘的。很多东西是需要用的时候去拿起再学习,学以致用。所有说明教程类文档会反复更新。一来记录遇到过的BUG,一来方便忘记了用的时候更快的复习温故。最后个人精力有限,若有记录错误,希望看到的小伙伴能及时反馈,谢谢啦。
1,2022.04.13更新补充:关于图片如何压缩的方法